Вы выбрали роль Web-мастера
Приступайте к выполнению заданий
Задание № 2
Создание шаболна Web-страниц, в соответствии с макетом, разработанным дизайнером
Задание: на основе полученного от автора эскиза страниц электронного учебника, подготовленных изображений и разработанной Вами в прошлом задании навигации создайте шаблон страниц электронного учебника.
Шаблон - заготовка, которая содержит в себе элементы оформления и позволяет быстро создавать страницы в едином стиле.
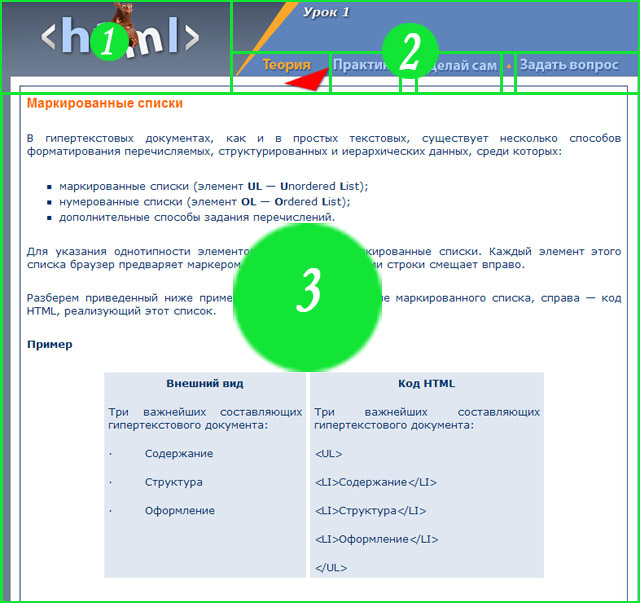
Пример шаблона Web-страницы
Разберемся на примере простого эскиза, какие основные элементы должна содержать страница электронного учебника:

- Графический логотип (в данном случае заголовок учебника). Эта область повторяется на каждой странице.
- Навигационный блок. Данная область тоже может быть постоянной. В данном случае изменяется только ссылка на ту страницу, на которой пользователь находится в данный момент и заголовок раздела вверху.
- Содержимое страницы. Так называемая, редактируемая область. Эта часть страницы содержит текст, иллюстрации и интерактивные компоненты.
Обратите внимание, что в шаблон заложены не только основные блоки, но и оформление структурных элементов, т. е. абзацев, заголовков, списков и т. д. Таким образом, создание страницы на основе шаблона сводится только к заполнению содержимым блока №3 и его разметки на структурные элементы (заголовки, абзацы и списки, предусмотренные в авторском тексте).
Список ресурсов и необходимых программных продуктов
Начинающим Web-мастерам:
FrontPage - продукт компании Microsoft. главным преимуществом этой программы является интерфейс, привычный для большинства пользователей. Скачать описание программы и руководство пользователя можно отсюда.
Для продвинутых пользователей ПК:
Изучив основы HTML - языка разметки Web-страниц и программу Macromedia Dreamweaver, Вы освоите все необходимые инструменты, используемые для создания полноценных сайтов.
http://www.online-academy.ru/— Дистанционные курсы по Macromedia Dreamweaver.
http://globator.net/webdesign/145-sozdanie-web-stranits-3-dreamweaver.html— Пример верстки страницы в Macromedia Dreamweaver на основе разработанного ранее эскиза.
http://webdesign.site3k.net/— пример верстки страниц таблицами и блоками.
Другие ресурсы, посвященные верстке Web-страниц и языку HTML
http://web.edu.vn.ua/index.php?id_main=3&id_page=23
http://globator.net/webdesign/
Результат: разработанный шаблон сохраните в папке TEMPLATES. Заархивируйте всю папку с сайтом и пришлите результат преподавателю.
(С) Ивлева Е.В., 2008 alen_iv@rambler.ru